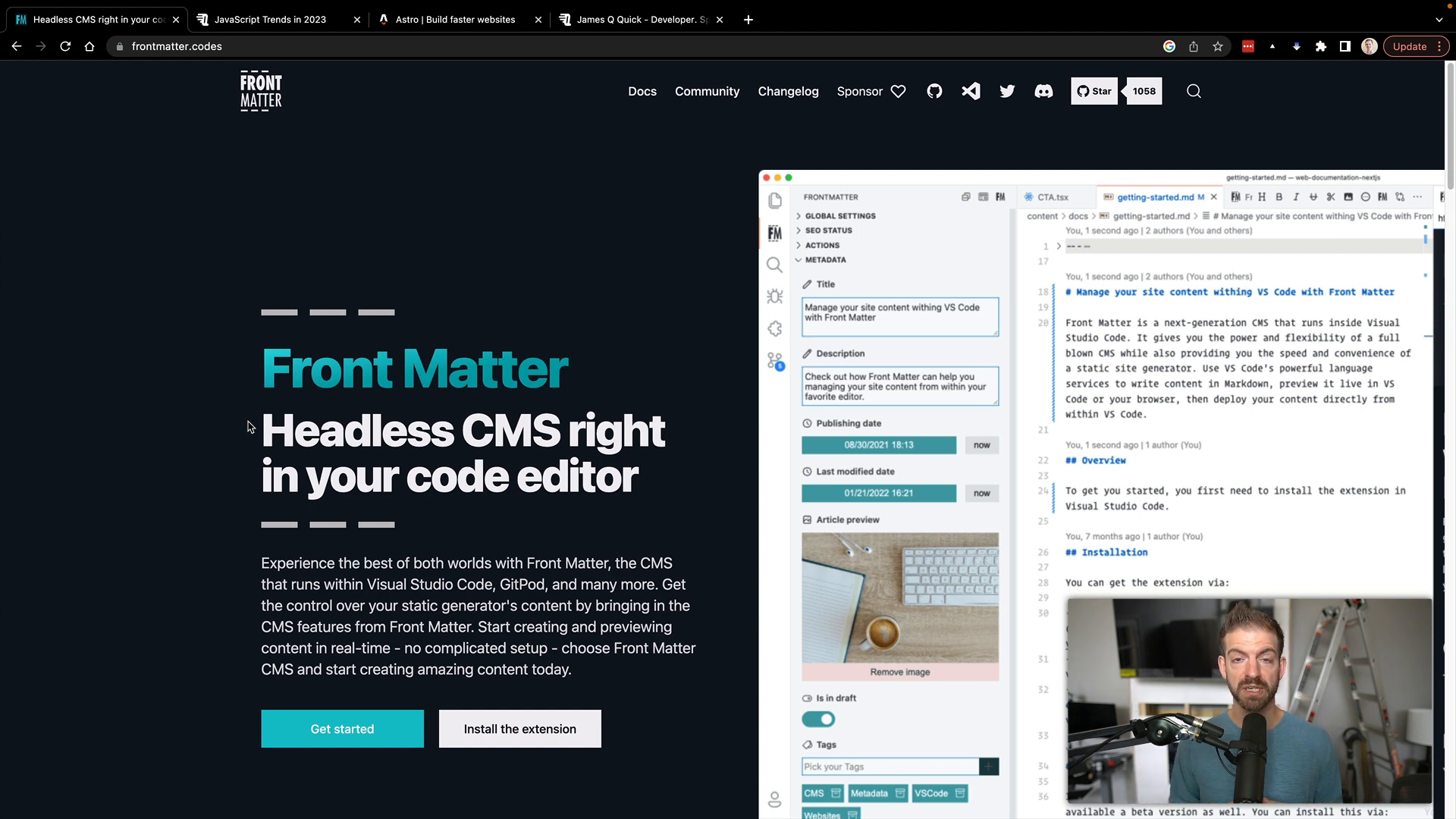
The Front Matter VS Code Extension for Embedded Markdown
As a blogger, managing your embedded Markdown can be quite a hassle, but what if we told you that a VS Code extension could change everything? Meet the Front Matter Extension – the headless EMS right inside your editor.
Embedded Markdown vs Headless CMS
First, let’s talk a bit about embedded Markdown. This is the practice of writing Markdown for each post and embedding it right inside your source code. With the right setup, this allows you to have complete control over your content. However, creating new posts can be quite a hassle. You have to manually copy and paste the metadata, generate a slug, add images, tags, and more.
On the other hand, a headless CMS separates the content from the presentation. This means that you don’t have to manage Markdown files directly. However, this type of setup means you don’t have the type of control you would have with Markdown which is embedded in your repository.
Introducing the Front Matter Extension
 Front Matter is a VS Code extension that makes managing your embedded Markdown a breeze. With this extension, you can manage your post metadata, generate slugs, add images, tags, and more without leaving your editor. Let’s take a closer look at what this extension has to offer:
Front Matter is a VS Code extension that makes managing your embedded Markdown a breeze. With this extension, you can manage your post metadata, generate slugs, add images, tags, and more without leaving your editor. Let’s take a closer look at what this extension has to offer:
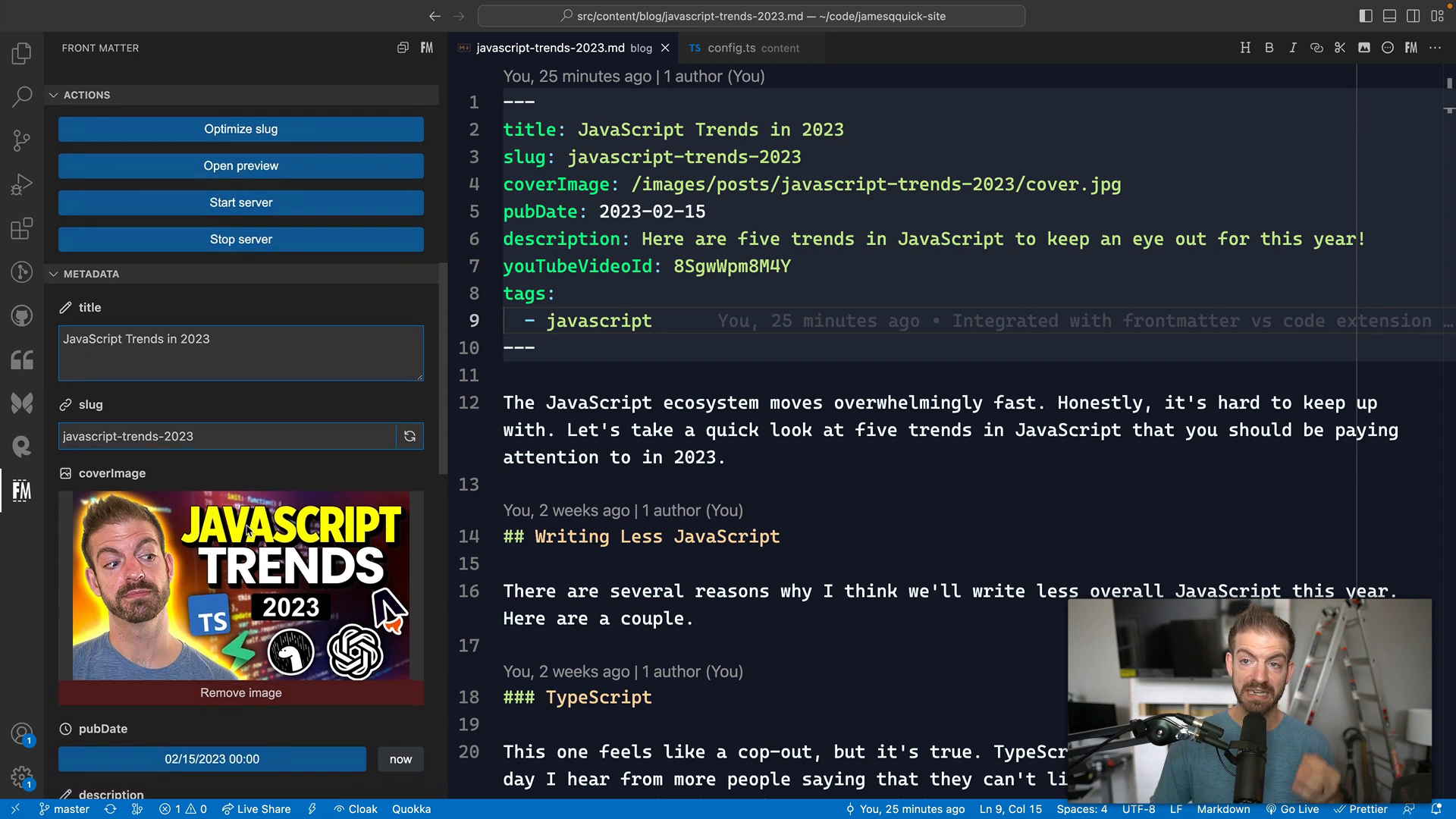
View all Metadata in one Place
 With the Front Matter Extension, you can quickly view all the metadata for your post in one place. This makes it easier to add or update information like the post title, description, or publish date. You even get an image previewer of the cover image.
With the Front Matter Extension, you can quickly view all the metadata for your post in one place. This makes it easier to add or update information like the post title, description, or publish date. You even get an image previewer of the cover image.
Generate Optimized Slugs
Creating optimized slugs can be tricky, especially if you’re not familiar with SEO best practices. With the Front Matter Extension, you can generate slugs automatically and remove useless words like “the” or “a”. This helps ensure that your URLs are both readable and SEO-friendly.
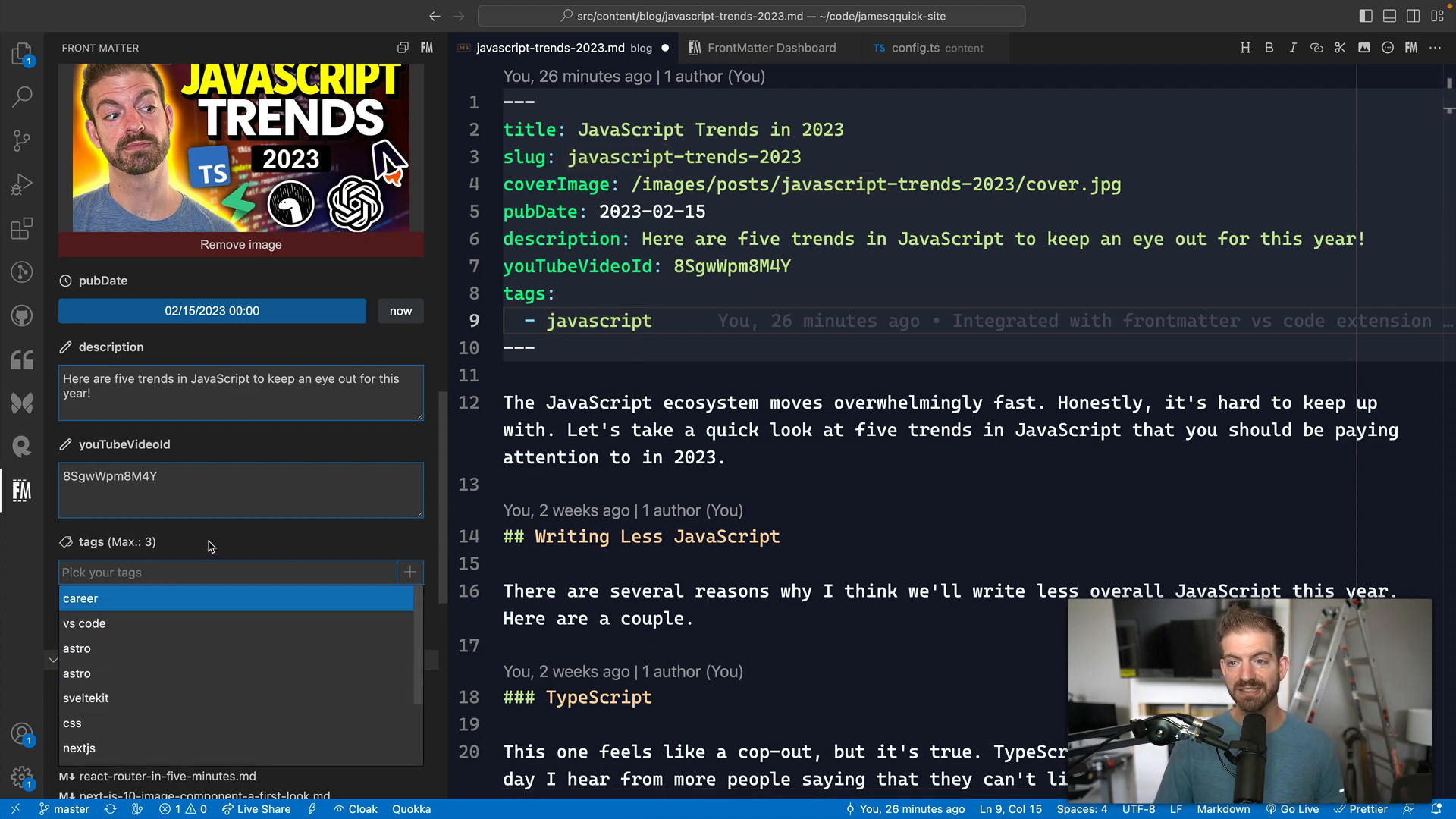
Manage Tags with Ease
 Managing tags can be a challenge, especially if you want to avoid typos or inconsistencies. With the Front Matter Extension, you can choose your tags from a list, reducing the chance of errors. Plus, you can define the taxonomy for your tags and set limits for the number of tags per post.
Managing tags can be a challenge, especially if you want to avoid typos or inconsistencies. With the Front Matter Extension, you can choose your tags from a list, reducing the chance of errors. Plus, you can define the taxonomy for your tags and set limits for the number of tags per post.
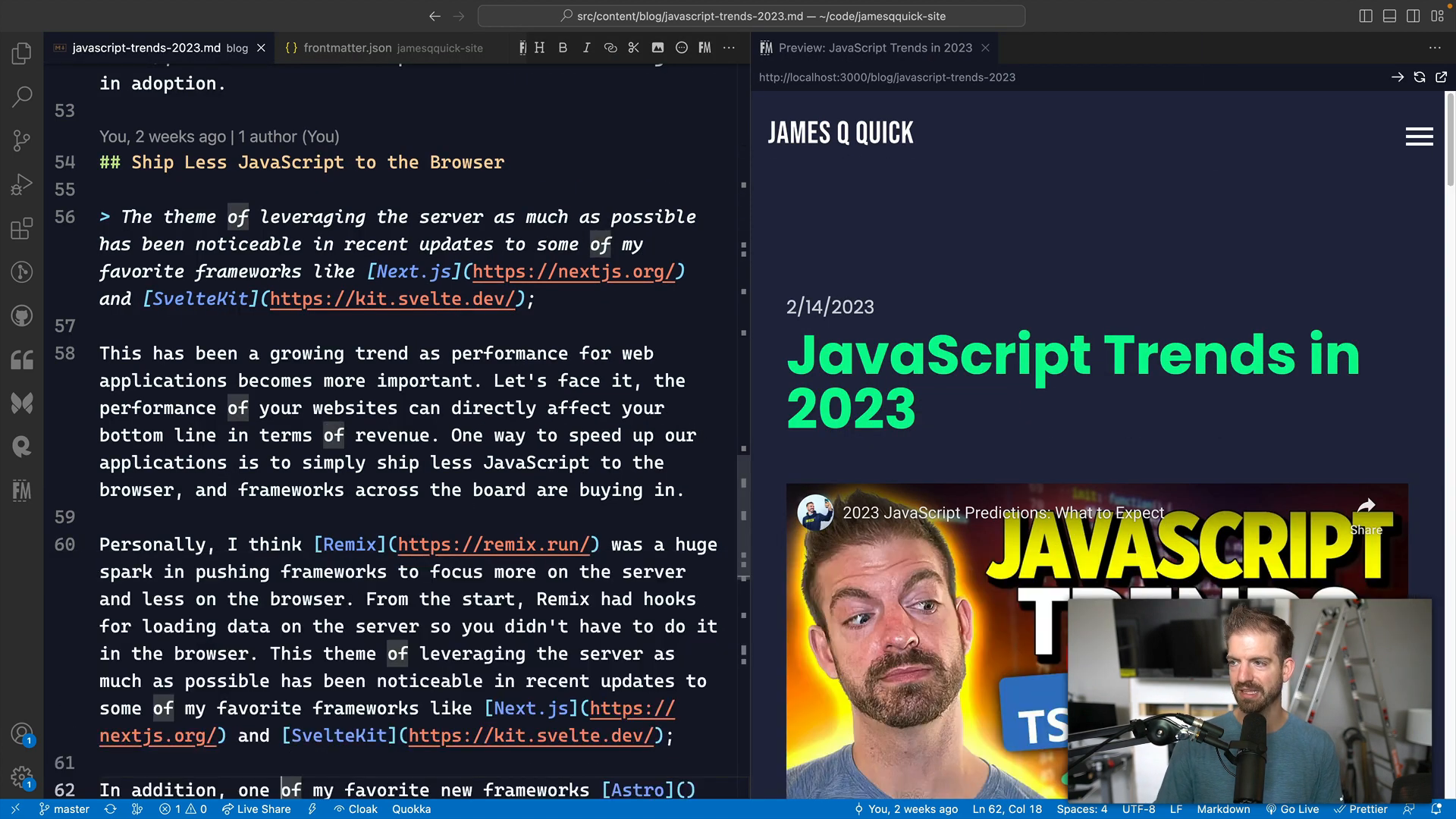
Preview Your Post
 The Front Matter Extension allows you to preview your post as it would appear on your site. This can save you time and effort in the long run, as you’ll be able to make sure everything looks right before publishing.
The Front Matter Extension allows you to preview your post as it would appear on your site. This can save you time and effort in the long run, as you’ll be able to make sure everything looks right before publishing.
Create New Posts Automatically
The Front Matter Extension even allows you to create new posts automatically. You can choose the type of content, add the post title, and optimize the slug – all from within your editor.
Conclusion
Overall, the Front Matter Extension is an excellent tool for managing your embedded Markdown. If you’re looking for a more streamlined workflow and prefer to stay in your editor, this extension is definitely worth checking out.
If you’re interested in learning more about Astro, the framework I’m using for my website, I’m working on a full Astro course. Sign up for my newsletter for updates!
Do you use embedded Markdown for your blog posts? Have you tried the Front Matter Extension? Let me know in this tweet!